







Embeddable Contact Form
Inline Embedding
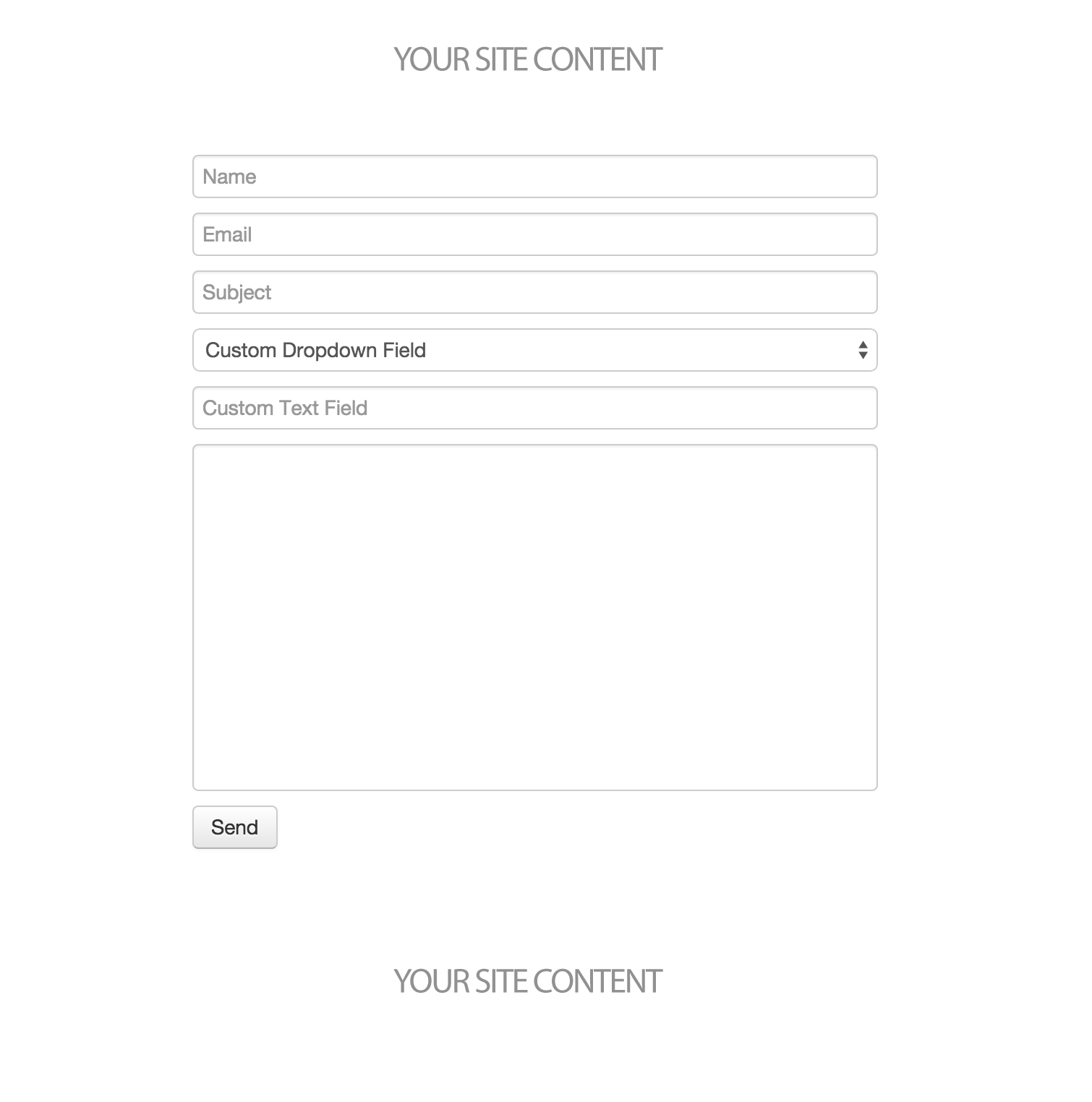
The embeddable contact form is a great way to display a contact form anywhere on your site. It will render automatically inline and take up the available horizontal screen space (so it works well on mobile devices) and stretch its content vertically.

Installation
Make sure you have the Reamaze.js snippet installed from the Installation Step.
<div data-reamaze-embed="contact"></div>
Anywhere on your site, you can simply place an HTML element with a data-reamaze-embed attribute to have it replaced with the inline embedded contact form.
Prepopulate Subject field
Sometimes, you may want to default the subject of the new conversation based already the user's context. You can easy set this via HTML data attributes.
<div data-reamaze-embed="contact" data-reamaze-embed-subject="default subject"></div>
Disabling the Subject field
You can also disable the subject field on the contact form. The conversation subject will then be automatically determined based on the message body. This can make it easier for your users by not requiring an additional field for them to fill in.
<div data-reamaze-embed="contact" data-reamaze-embed-disable-subject="true"></div>
Requiring Attachments
If you want to force your embedded form to require at least one file attachment, you can also do this with an HTML data attribute.
<div data-reamaze-embed="contact" data-reamaze-embed-require-attachment="true"></div>
Forcing a specific Channel
You may want to send the contact form into a specific Channel that you've set up in Reamaze. You can do this via an HTML data attribute on the tag.
<div data-reamaze-embed="contact" data-reamaze-embed-channel="{{ CHANNEL }}"></div>
Replace {{ CHANNEL }} with the desired Channel ID from your Account. You can find your Channel ID values under Account IDs and Secret from within your Account Settings.
Customizing Contact Form Text/Language
You can personalize your Brand's Reamaze.js Contact without touching any code! You'll just need to go to Brand Settings to adjust your preferences. The embedded content will then load with your selected text settings.
Custom Form Fields
Your embedded contact form can also display custom fields like text boxes and dropdowns. When your customers enter values in these custom fields, they'll be displayed along with the submitted conversation within Re:amaze. Documentation for this is covered in Custom Form Fields
Next Step
If you'd like to embed a customer's conversation history of submitted questions and staff responses, it's just a simple change, which we will explain in the next section.
Join thousands of teams using Reamaze to impress customers.
Find out how with a free account.
